音樂網頁一定要有影音可以聽,這次來分享怎麼把 youtube 影片嵌入網頁中,
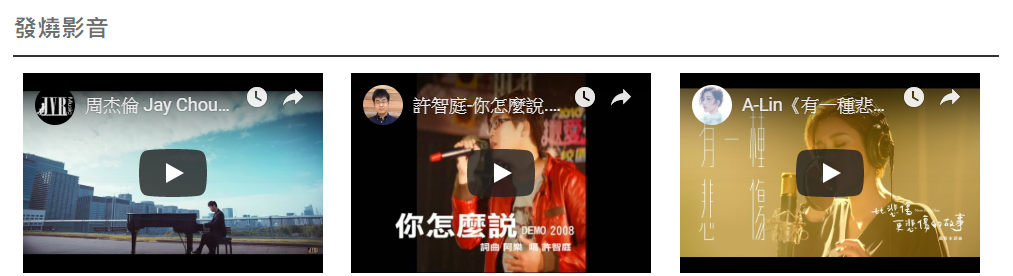
預計畫面如下:
看起來好像很難,是不是要寫什麼播放語法,還是怎麼寫入影片啊...
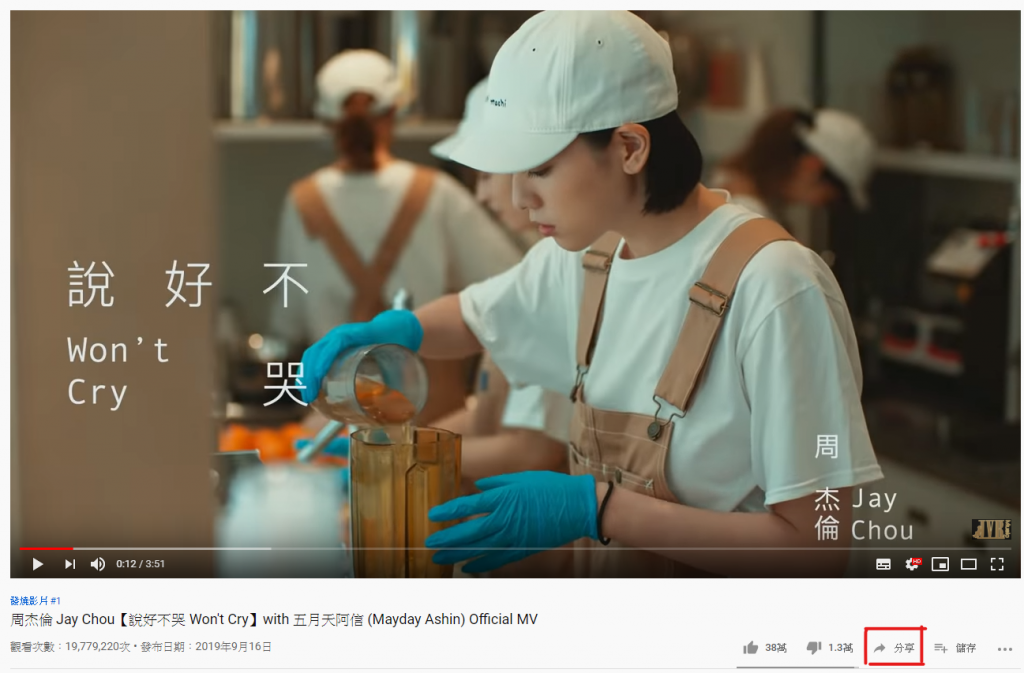
其實不難,首先我們打開 youtube 找到一首喜歡的影片,選擇「分享」這個選項
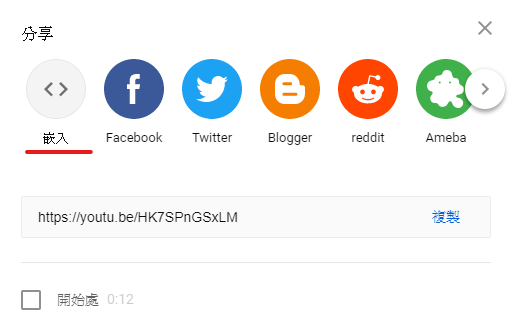
再來會看到一排分享的選擇,選擇嵌入
OS. 對了!這個字念「千」,不要再唸「砍」了...

左邊會有縮圖,右邊則是一串語法,將這段語法放進 HTML 後就完成了!!
注意到一個地方,可以自行設定寬度跟高度
<iframe width=**"560"** height=**"315"** src="https://www.youtube.com/embed/HK7SPnGSxLM" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
可以依照自己版面需要調整合適的寬度,記得,只要改這兩個數值就可以了,其他不要動喔~~
這次的 SCSS 寫法跟之前三欄式列表寫法一樣,這邊就不重新贅述了,
codepen連結
https://codepen.io/hnzxewqw/pen/YzKBXWR
